在King Power的生态系统中,每一个参与者都扮演着重要的角色。从RuneFi生态中各个DAPP的开发者到投资者,从开发者到普通用户,每个人都可以通过参与King Power的生态建设,分享到符文...
- 资讯
- 2024-04-30 13:55:09
- 6
在加密世界的深处,一个名为Dandelion的去中心化自治组织(DAO)正在悄然兴起。它建立在Layer3架构的坚固基石之上,如同一座守护RWA赛道巍峨的城堡,在区块链的疆域中屹立不倒。
- 虚拟货币
- 2024-03-14 12:16:27
- 7
星神链(XS)是一个基于区块链技术的去中心化平台,旨在为中国提供一个全面的免费医疗和养老解决方案。
- 综合
- 2024-03-12 16:34:47
- 12
在众多加密货币项目中,Aleo作为Layer1隐私公链技术巨头,备受瞩目。也是零知识证明赛道的佼佼者,Aleo已经吸引了全球众多资本的关注。
- 产业
- 2024-03-12 14:43:32
- 12
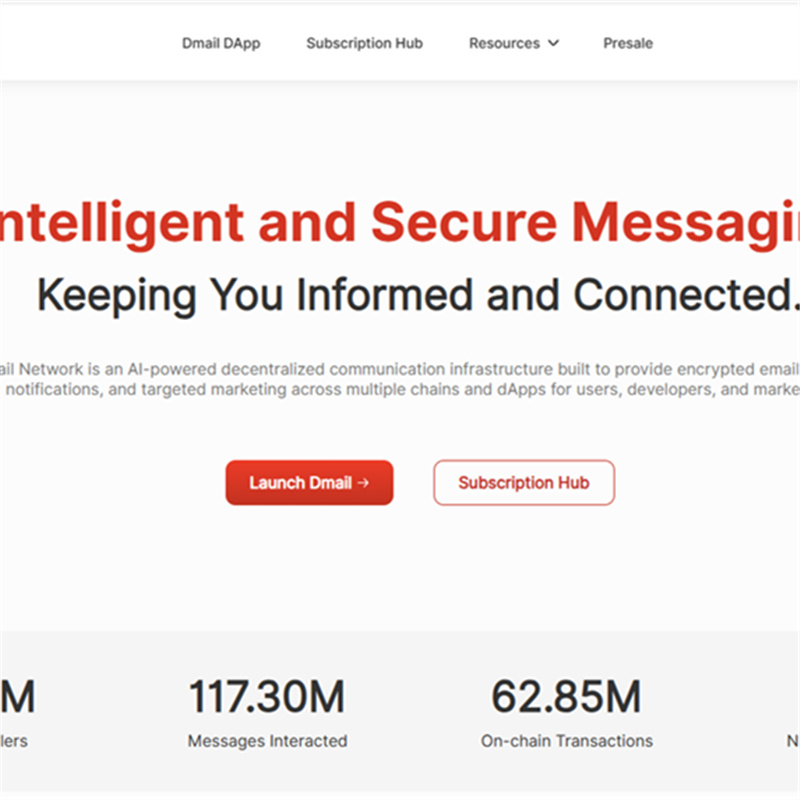
在一个充满潜力却又要求创新的领域中,Dmail作为一种开创性的Web3通讯协议应运而生。它通过与多种网络(包括以太坊、BNB链、Polygon和Starknet)的无缝集成,确保了其广泛的存在感和普遍...
- 深度
- 2024-01-26 15:30:37
- 5
TKSHIB代币的上线,标志着该项目进入了一个新的发展阶段。据了解,TKSHIB总供应量为1000万亿,其中空投占8%,预售占30%,团队发展与代币燃烧占62%。这一比例的设定旨在创造高价硬币,吸引更...
- 虚拟货币
- 2024-01-17 19:29:24
- 28
这款仪器内有“AI大脑”,外有“机器人双手”,支持多种固体原料和兼容不同接收容器,无需人工值守,自动完成重复耗时的称重固体加样操作,提高人类科学家的创造力,拓展探索研究的边界。
- 产业
- 2023-11-19 16:44:46
- 3
来到1C22展位,深圳奥联信息安全技术有限公司为我们带来的是国内首个支持全商用密码算法的云服务器密码机及加密堡垒机、商用密码应用监管平台等,其以“轻量密码,应用无限”为展示核心,吸引与会来宾对密码产品...
- 应用
- 2023-11-19 16:43:23
- 3
“数字平行世界”是一个虚实结合、智能化、去中心化的3D信息系统,也可以理解为与我们生活的世界虚实等维的,具备公平透明等特点的互联网媒介。
- 产业
- 2023-11-15 12:28:18
- 6